Ich verwende das WordPress Plugin SyntaxHighlighter Evolved zum Darstellen von Konfigurationsausschnitten oder Codebeispielen. Leider ist bei meinem eingesetzten WordPress Theme Sparkling der Text standardmäßig etwas nach unten verschoben.

Diese Verschiebung kann einfach durch nachfolgenden Code im Zusätzliches CSS des Themes behoben werden.
.syntaxhighlighter table td.gutter {
vertical-align: middle !important;
}
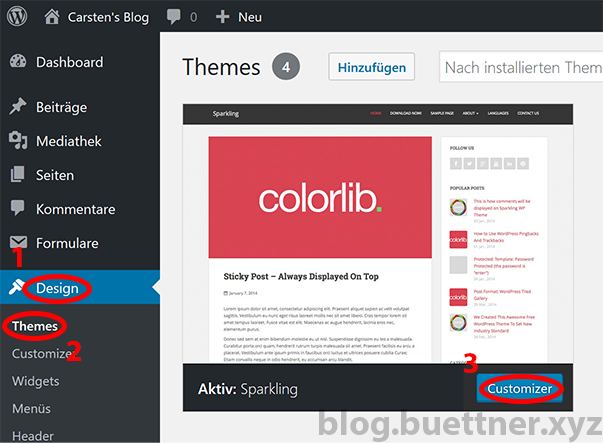
Um das Zusätzliche CSS aufzurufen im Administrationsbereich von WordPress einfach in der Linken Menüleiste auf Design (1), anschließend auf Themes (2) und dort auf Customizer (3) klicken.

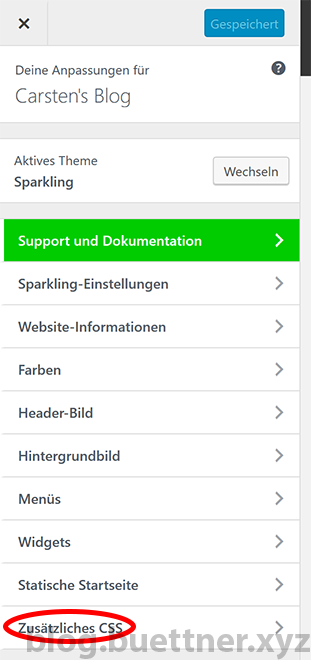
Um nun angezeigten Menü ganz unten auf Zusätzliches CSS klicken.

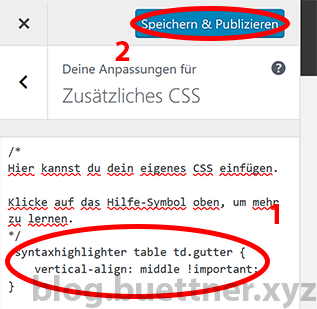
In der nun angezeigten Textbox (1) das oben gezeigte CSS Schnipsel hinzufügen und mit einem Klick auf Speichern & Publizieren (2) übernehmen.

Nach dem Speichern ist die Verschiebung sofort behoben.