Im Beitrag Let’s Encrypt SSL Zertifikate unter Ubuntu Linux 16.04 Server mittels nginx und webroot Plugin beziehen habe ich beschrieben, wie es mithilfe des certbot Tools möglich ist SSL Zertifikate von Let’s Encrypt über nginx und das webroot Plugin zu beziehen. Dieser Mechanismus funktioniert aber nur für Webseiten. Für Dienste, welche keine Webseite über nginx bereitstellen ist dieses Verfahren nicht geeignet. Mit einer leichten Modifikation können aber auch SSL Zertifikate für Dienste ohne Webseiten wie postfix oder dovecot bezogen werden. In diesem Beitrag beschreibe ich die notwendigen Anpassungen dafür.
WeiterlesenSchlagwort: HTTPS
Mittels nginx Anfragen für eine Domain auf die www Subdomain weiterleiten
In diesem Beitrag beschreibe ich wie bei nginx Anfragen für eine Domain automatisch auf eine Subdomain wie www weitergeleitet werden können. Sowohl für HTTP als auch HTTPS Verbindungen.
Um die Weiterleitung für HTTP und HTTPS zu ermöglichen muss die Konfiguration der Website über zwei server Blöcke verfügen. Einen für HTTP (Port 80) und einen für HTTPS Verbindungen (Port 443). Die nachfolgende Konfiguration leitet mittels dem return Parmeter alle Anfragen inklusive der angefragten URI auf eine HTTPS Verbindung der Subdomain www weiter. Dies funktioniert auch für beliebige andere Subdomains.
server {
listen 80;
listen [xxx:xxx:xxx::42]:80;
server_name example.com;
return 301 https://www.examole.com$request_uri;
}
server {
listen 443 ssl;
listen [xxx:xxx:xxx::42]:443 ssl;
server_name example.com;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; ";
add_header X-Frame-Options "DENY";
return 301 https://www.example.com$request_uri;
}
In dem Artikel nginx unter Ubuntu Linux 16.04 Server mit sicherer SSL Konfiguration, PHP und MariaDB oder MySQL installieren und konfigurieren beschreibe ich meine Standardkonfiguration für neue Seiten. Diese enthält auch eine automatische Weiterleitung von HTTP auf HTTPS Verbindungen.
HTTP Anfragen mittels nginx automatisch auf HTTPS weiterleiten
In diesem Beitrag beschreibe ich wie mittels nginx Anfragen auf Port 80 (HTTP) automatisch auf verschlüsselte Verbindungen auf Port 443 (HTTPS) weiterleiten werden können.
Um die Weiterleitung zu ermöglichen muss die Konfiguration der Website aus zwei server Blöcken bestehen. Einen für HTTP (Port 80) und einen für HTTPS Verbindungen (Port 443). Die nachfolgende Konfiguration leitet mittels dem return Parameter alle Anfragen inklusive der angefragten URI an Port 80 auf die HTTPS Verbindung der Website weiter.
server {
listen 80;
listen [xxx:xxx:xxx::42]:80;
server_name example.com;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl;
listen [xxx:xxx:xxx::42]:443 ssl;
server_name example.com;
[...]
}
In dem Artikel nginx unter Ubuntu Linux 16.04 Server mit sicherer SSL Konfiguration, PHP und MariaDB oder MySQL installieren und konfigurieren beschreibe ich meine Standardkonfiguration für neue Seiten. Diese enthält auch die hier beschriebene automatische Weiterleitung von HTTP auf HTTPS Verbindungen.
Piwik Tracking-Code in WordPress einfügen
Piwik ist eine Open Source alternative zu Google Analytics, welches Webseitenaufrufe statistisch auswertet. Wie Piwik unter Ubuntu 16.04 mit nginx und MariaDB/MySQL installiert werden kann habe ich im Beitrag Piwik unter Ubuntu Linux 16.04 Server mit nginx und MariaDB/MySQL installieren und konfigurieren beschrieben. Um die Webseitenaufrufe zu Tracken muss ein Tracking-Code in die Website eingefügt werden. In diesem Beitrag beschreibe ich wie dies für WordPress erledigt werden kann.
Der Piwik Tracking-Code sollte im Header oder Footer der zu Trackenden Website eingefügt werden. In WordPress kann daher einfach die header.php oder footer.php bearbeitet werden um den Tracking-Code einzubauen. Dies hat aber den Nachteil, dass diese Änderungen nach jedem Update des Themes erneut gemacht werden müssen. Mit einem Child-Theme könnte dies umgangen werden. Jedoch ist einiges an Arbeit nötig um ein Child-Theme zu erstellen. Deshalb habe ich mich entschieden das Plugin WP-Piwik zu verwenden, welches den Tracking-Code automatisch in die Website einbaut. Es kann so konfiguriert werden, dass gewisse Benutzergruppen wie Administratoren von dem Tracking ausgenommen werden. Das Plugin kann außerdem dazu genutzt werden, die Piwik Statistiken direkt im WordPress Dashboard anzuzeigen. Ich gehe hier davon aus, dass in Piwik bereits eine Seite mit der Domain des Blogs estellt wurde. Falls noch keine Seite angelegt wurde kann die Anleitung im Beitrag Bei Piwik eine neue Website hinzufügen verwendet werden.
Installation
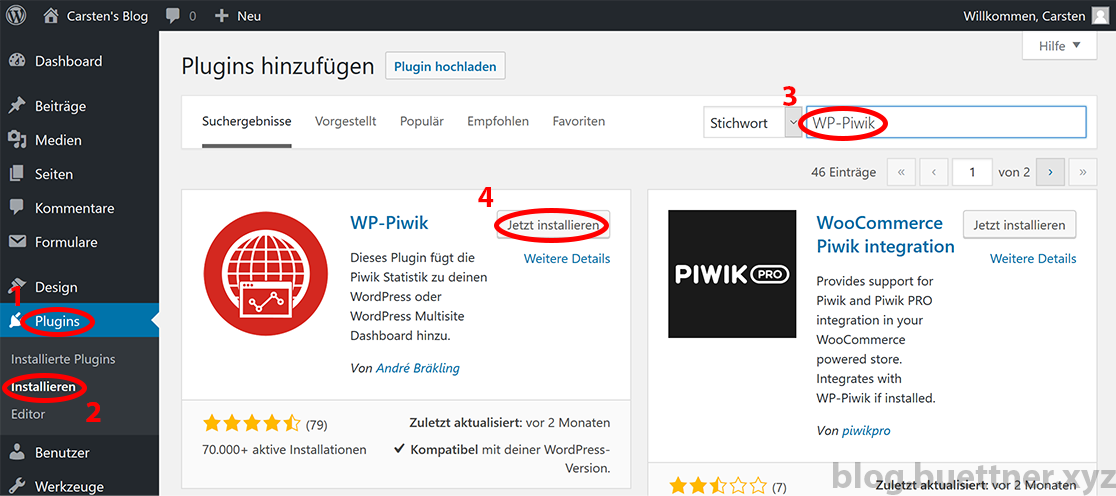
Das Plugin WP-Piwik kann einfach im WordPress Administrationsbereich über die Pluginseite (1) zum Installieren (2) gesucht (3) und anschließend installiert (4) werden (Alternativ kann es von der WordPress.org Plugin-Seite heruntergeladen und manuell installiert werden).
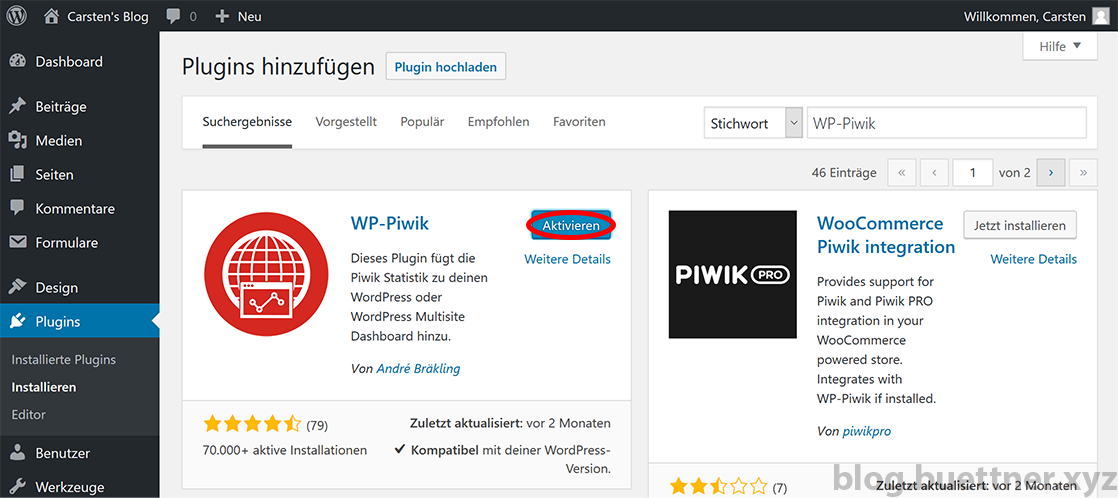
Anschließend kann es direkt über die gleiche Seite aktiviert werden.
Konfiguration
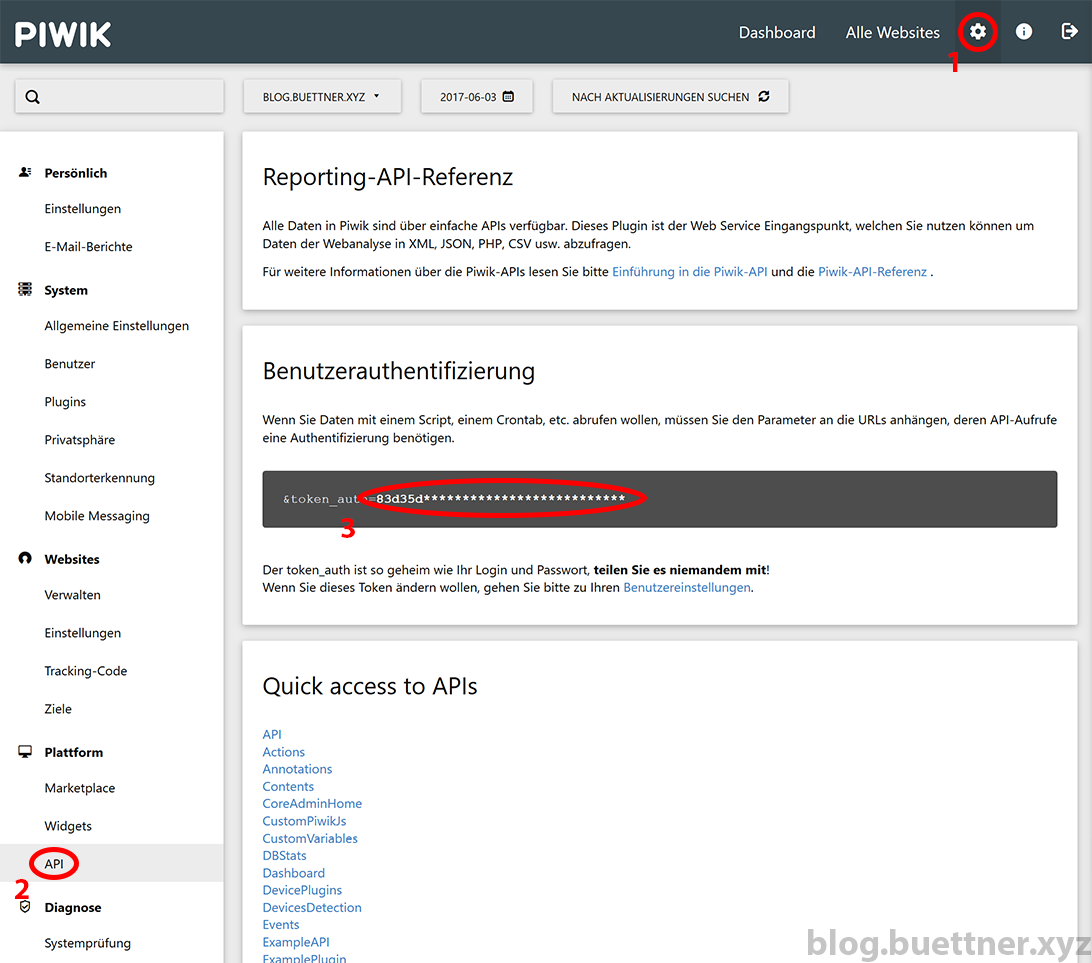
Bevor WP-Piwik konfiguriert werden kann muss der Wert des token_auth herausgefunden werden. Dieser wird von dem Plugin benötigt um sich mit Piwik zu verbinden. Er wird in Piwik im Administrationsbereich (1) unter API (2) angezeigt. Es werden aus Sicherheitsgründen nur die ersten 6 Zeichen angezeigt. Mit einem Klick auf die Zeile (3) werden aber alle Zeichen angezeigt und sie können kopiert werden.
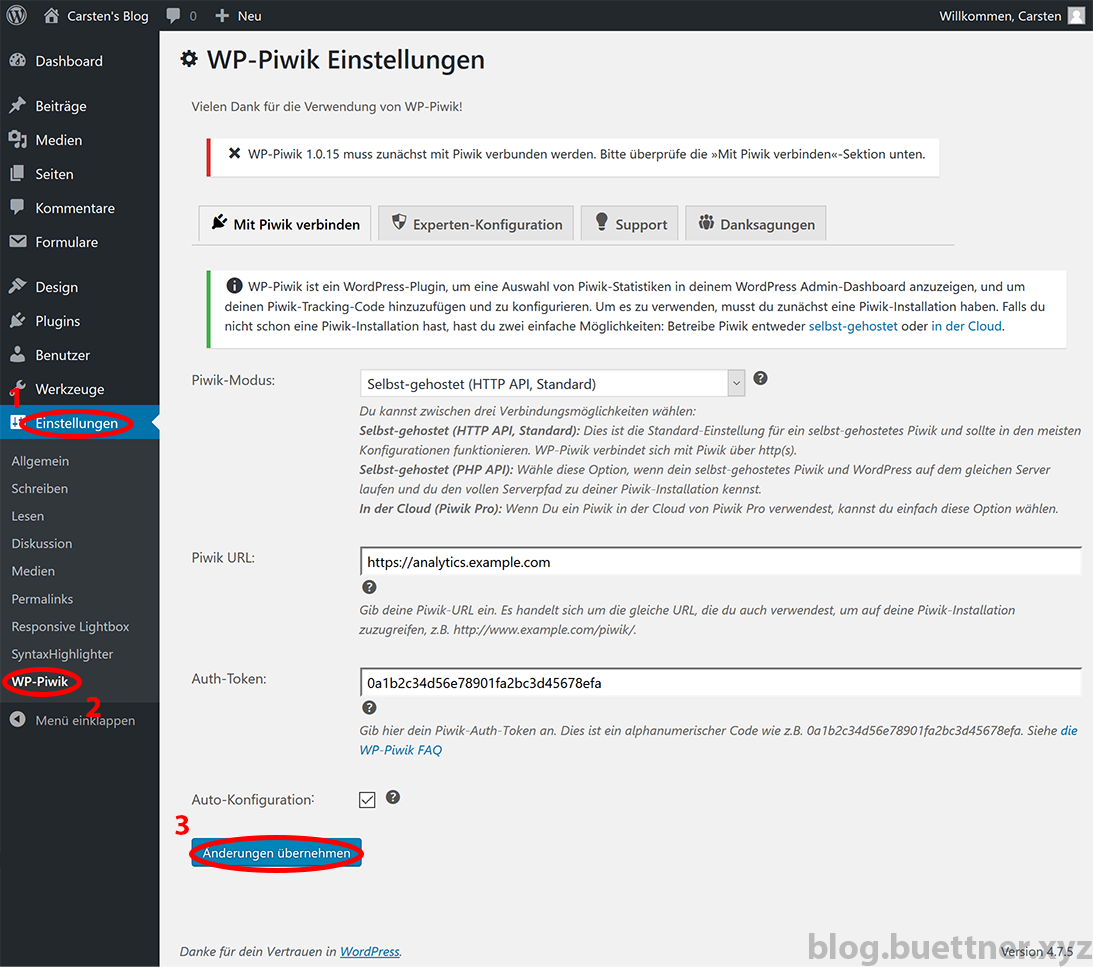
In die WP-Piwik Einstellungen gelangt man im WordPress Administrationsbereich über Einstellungen (1) WP-Piwik (2). Dort muss zuerst der Piwik-Modus ausgewählt werden. Dies ist für uns „Selbst-gehostet (HTTP API, Standard). Unter Piwik URL muss die Website unter welcher Piwik erreichbar ist eingegeben werden (am besten direkt mit https). Anschließend muss unter Auth-Token der token_auth, welchen wir uns im letzten Schritt kopiert haben eingefügt werden. Anschließend kann die Verbindung zu Piwik mit einem Klick auf „Änderungen übernehmen“ hergestellt werden.

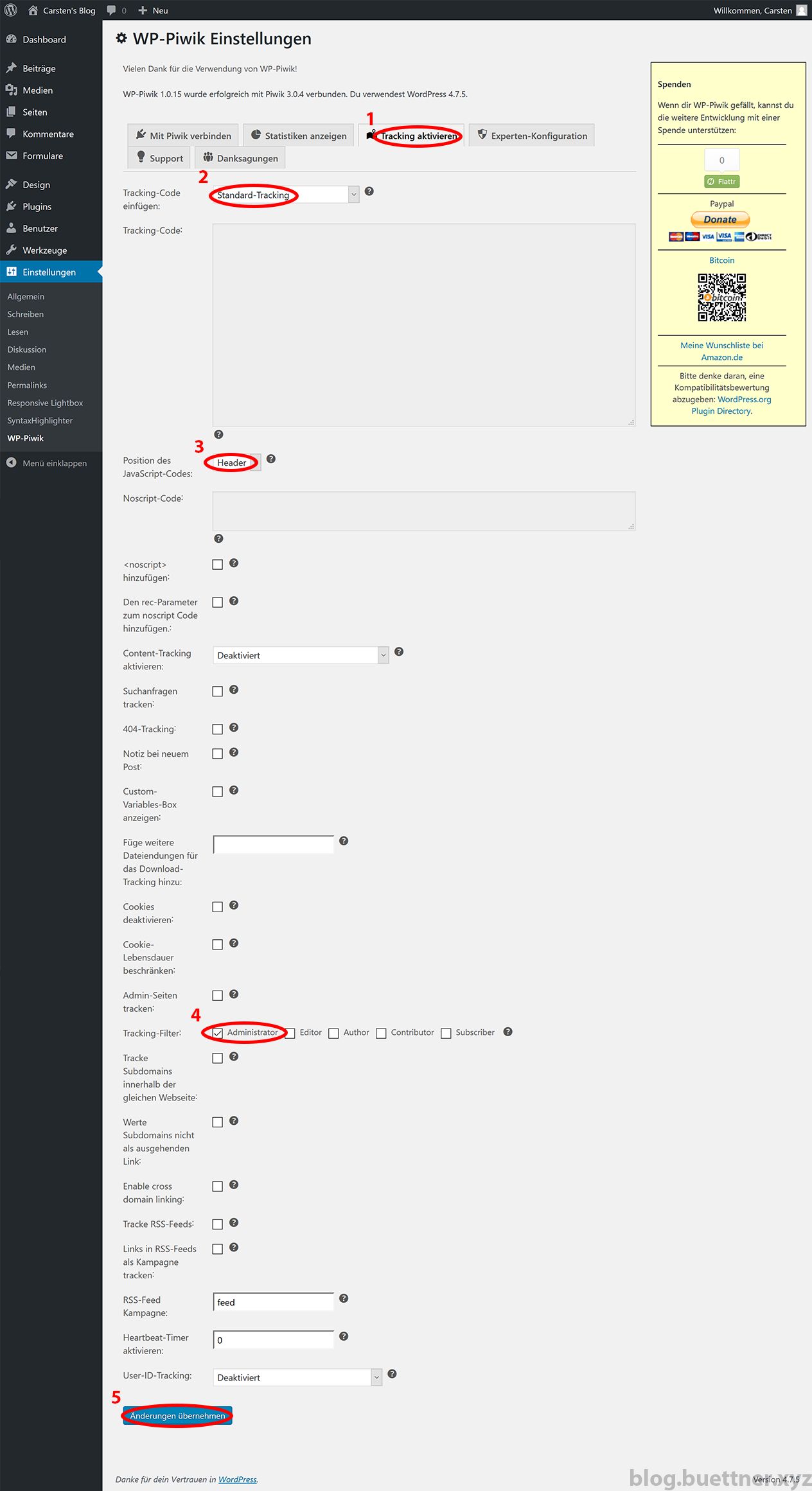
Nachdem WP-Piwik mit Piwik verbunden ist kann das Tracking über „Tracking aktivieren“ aktiviert werden (1). Dazu sollte bei Tracking-Code einfügen „Standard-Tracking“ ausgewählt werden (2). Für die Position des JavaScript-Codes sollte der Header (3) ausgewählt werden. Zusätzlich kann ein Tracking-Filter gesetzt werden. Dieser erlaubt es z.B. die Seitenaufrufe von Administratoren nicht zu tracken (4). Abschließend können diese Einstellungen mit einem Klick auf „Änderungen übernehmen“ gespeichert werden.

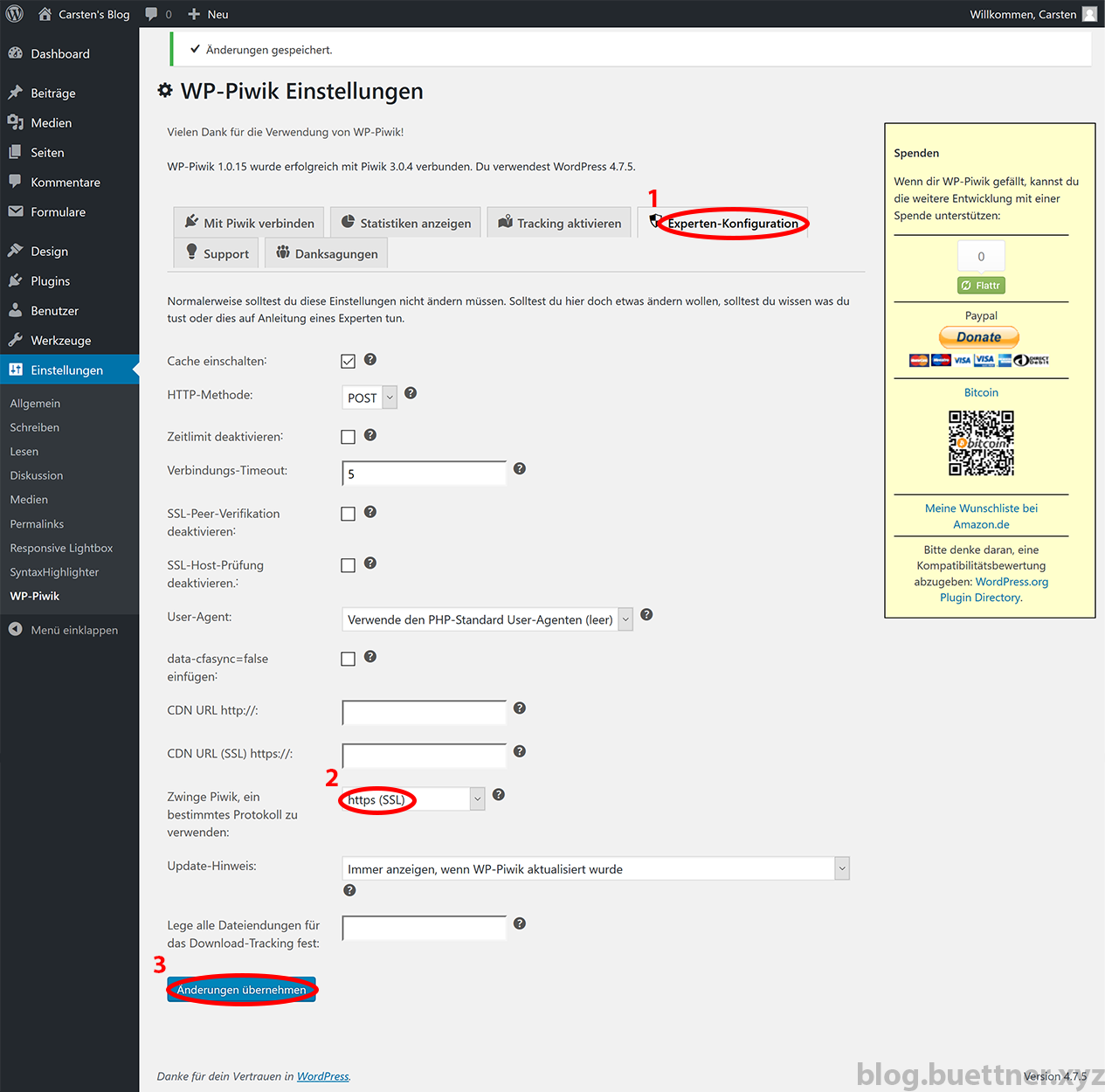
Abschließend habe ich in der „Experten-Konfiguration“ (1) noch aktiviert, dass immer HTTPS/SSL verwendet werden soll (2). Dies muss auch mit einem Klick auf „Änderungen übernehmen“ (3) gespeichert werden.

Nun werden die Aufrufe des Blogs über Piwik unter der Verwendung von HTTPS/SSL getrackt, wobei die Seitenaufrufe der Administratoren ausgenommen sind.
Piwik unter Ubuntu Linux 16.04 Server mit nginx und MariaDB/MySQL installieren und konfigurieren
Piwik ist eine freie Alternative zu Google Analytics und anderen Diensten, welche Statistiken über die Besucher von Websiten erstellen. In diesem Beitrag beschreibe ich wie Piwik unter Ubuntu Linux 16.04 Server mit nginx und MariaDB/MySQL installiert und konfiguriert werden kann.
Weiterlesen